 Early in October, I contributed to the IEEE MetroXRAINE 2023 in Milano Italy. With my work, I presented the approach for my PhD research. The paper is titled “Towards the Integration of Metaverse and Multimedia Information Retrieval”. In a nutshell, integrating the metaverse with Multimedia Information Retrieval (MMIR) can be grouped into at least two cases: metaverse used MMIR and MMIR processes metaverse produced multimedia. However, my research concentrates on the integration of metaverse-produced content in MMIR. But more on this in another post. In the submission, I sent a graphical abstract, and hey, it was awarded!
Early in October, I contributed to the IEEE MetroXRAINE 2023 in Milano Italy. With my work, I presented the approach for my PhD research. The paper is titled “Towards the Integration of Metaverse and Multimedia Information Retrieval”. In a nutshell, integrating the metaverse with Multimedia Information Retrieval (MMIR) can be grouped into at least two cases: metaverse used MMIR and MMIR processes metaverse produced multimedia. However, my research concentrates on the integration of metaverse-produced content in MMIR. But more on this in another post. In the submission, I sent a graphical abstract, and hey, it was awarded!

IEEE MetroXRAINE is an interdisciplinary conference on the fields of metrology, Extended Reality, Artificial Intelligence, and Neural Engineering. I tried an EEG-based brain interface for a game. It is an awesome experience, and I’m excited to see more of this technology in the future. But for sure, I need to concentrate more on my research!





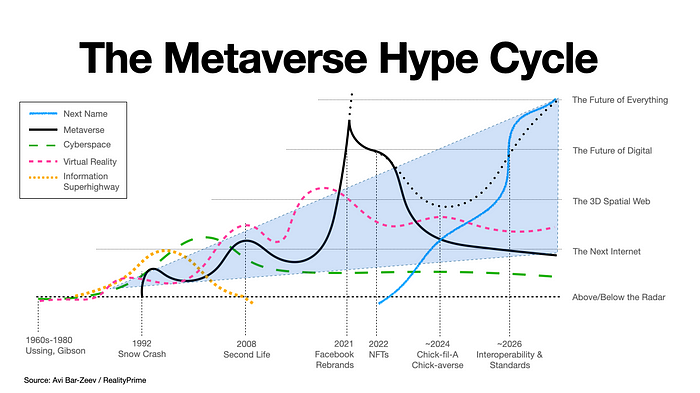
 In 2022, it was expected that the metaverse would be a fully realized and integrated part of our daily lives. People would be able to work, socialize, and even go on vacations entirely within virtual worlds. However, as we now know, the reality of the metaverse in 2022 has not quite lived up to these expectations.
In 2022, it was expected that the metaverse would be a fully realized and integrated part of our daily lives. People would be able to work, socialize, and even go on vacations entirely within virtual worlds. However, as we now know, the reality of the metaverse in 2022 has not quite lived up to these expectations.